top of page
MESSENGER
BRAND IDENTITY
+ CLIENT - MESSENGER
+ AGENCY - IN-HOUSE (CX)
+ ROLE - CREATIVE DIRECTOR
The goal of Messenger's new visual language was to create a rich and flexible system that brought to life the brands new positioning as a space that facilitates genuine connections between close friends.
Aimed at a Gen-Z audience, the identity is grounded on the principal of fluidity as it reflects the dynamic ebb and flow of their communication style. The system was built to celebrate the millions of micro interactions Messenger users have every day that bring them closer to their people.




+ CLIENT - MESSENGER
+ AGENCY - IN-HOUSE (CX) X MOTHER LONDON
+ ROLE - CREATIVE DIRECTOR




SYSTEM FUNDAMENTALS
_
01
TYPE
MIRRORS
CHAT
Inspired by the left/right alignment of the Messenger Chat thread, the foundation of our typography is grounded in this visual principal, creating a clear through-line between product and marketing.


02
FRAMED
BY
PRODUCT
The foundation of all graphic devices in the system are born from the platform itself. Depending on the intention of each execution, the shapes combine to become more fluid, connected and expressive.


03
MILD
TO
WILD
In celebration of the spirit and fluidity of our closest connections, our system explores a range of expressions from mild to wild. From laid back and relaxed to spontaneous and excited, Messenger represents closeness in all shapes and forms.


WORDMARK
& TYPE
_

The updated wordmark reflects the Messenger brand personality; accessible, welcoming and connected.
We dropped the capital M to reflect the brand's role as an approachable host. We tightened the tracking to denote closeness, and made bespoke adjustments to individual characters that help communicate the feeling as if they ‘talk’ to one another.
The new brand typeface is Agrandir With its curves and playful shapes, it’s full of character and imperfect quirks, which is unique in our category. Its round glyphs give it a friendly, approachable and human look, which pairs perfectly with our playful brand personality.
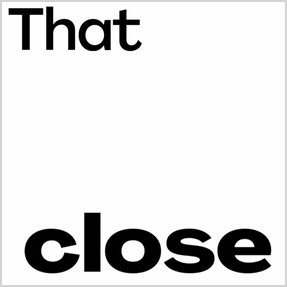
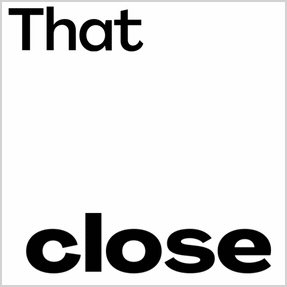
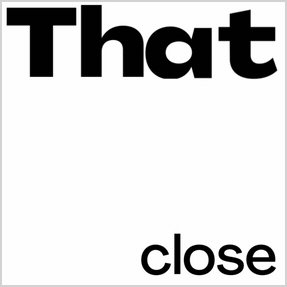
Type comes to life in the system in two ways:
Conversational
Inspired by the back and forth (left to right) alignment of the Messenger conversation thread. Copy Lines can be broken up in a way that feels natural, reading from the top left to the bottom right, or the top right to the bottom left.
Expressive
Here type is reactive and fluid, and is influenced by the other elements in our layouts, the same way our closest relationships influence us daily.






GRAPHIC
DEVICE
_
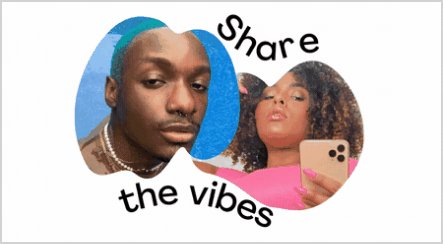
Inspired by Messenger’s signature rounded corners, the system uses graphic devices to contain the art direction. Their role is to express the fluid and dynamic conversations and experiences that happen on Messenger, bringing to life a social universe where people grow closer.
The shapes fit into two categories: mild and wild, each bringing to life full spectrum of our brand personality.




MILD SHAPES
The ‘mild’ shapes are directly inspired by the rounded corners of Messenger’s UI. They are used to communicate the less expressive end of our spectrum or to accurately represent UI in practice.





WILD SHAPES
With ‘wild’ shapes, we take the fluidity and expression a step further. These forms represent the energy and uniqueness of the conversations and experiences that happen on Messenger. They are intended to communicate high-energy, celebratory messages and in applications where we want to dial up the connections between users.







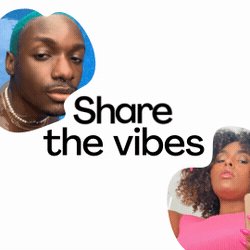
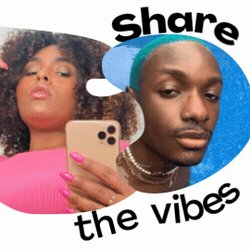
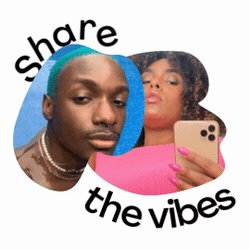
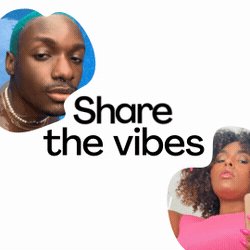
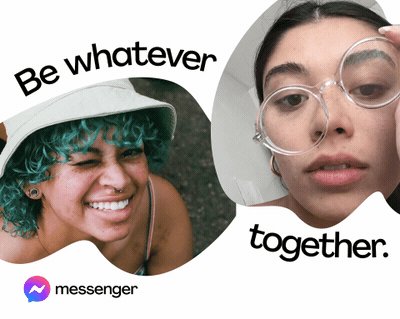
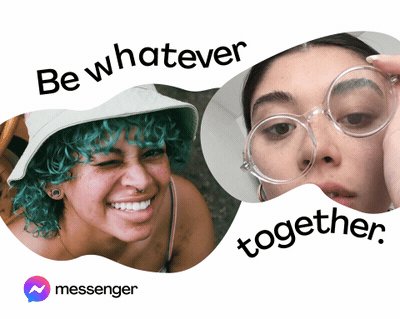
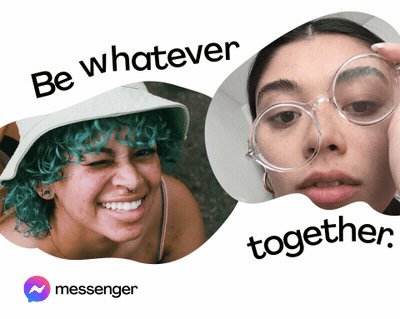
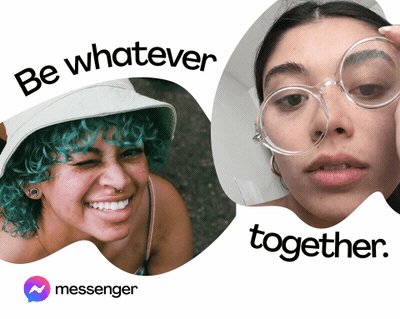
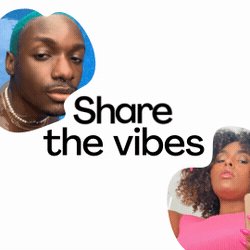
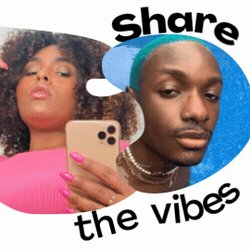
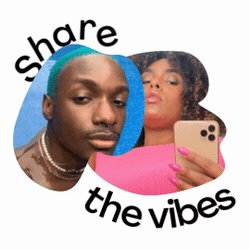
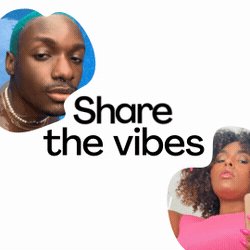
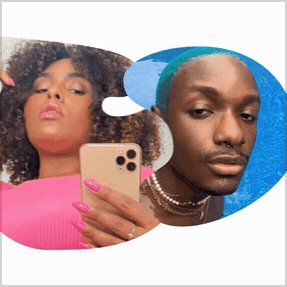
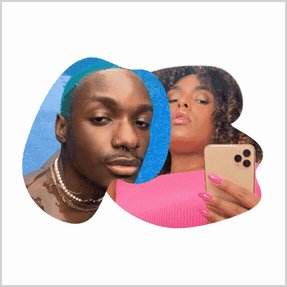
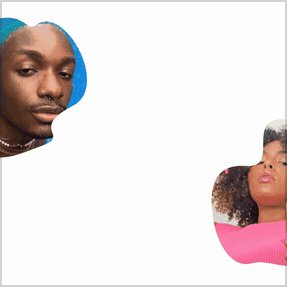
MOTION
_
Motion is a brilliant tool for adding energy and dynamism to our system, bringing to life the fluid, responsive side of Messenger's personality and reflecting the ways the community experiences connection and closeness as they use the platform.
The motion system reflects this fluidity and spirit as well as supporting content and storytelling.
Motion is a brilliant tool for adding energy and dynamism to our system, bringing to life the fluid, responsive side of Messenger's personality and reflecting the ways the community experiences connection and closeness as they use the platform.
The motion system reflects this fluidity and spirit as well as supporting content and storytelling.
Motion is a brilliant tool for adding energy and dynamism to our system, bringing to life the fluid, responsive side of Messenger's personality and reflecting the ways the community experiences connection and closeness as they use the platform.
The motion system reflects this fluidity and spirit as well as supporting content and storytelling.
Motion is a brilliant tool for adding energy and dynamism to our system, bringing to life the fluid, responsive side of Messenger's personality and reflecting the ways the community experiences connection and closeness as they use the platform.
The motion system reflects this fluidity and spirit as well as supporting content and storytelling.

CORE
PRINCIPALS:
Conversation and Connection
Through reactive, connecting elements the system can replicate the fluid interactions of users. Just like in human conversation, our elements respond to each other, with an emphasis on coming together. This gives us a basis for storytelling through motion.
Shift & Transform
In this space, motion allows our design elements to adapt and transform their form and appearance. Shapes shift and warp, while type scales and dances.
No Boundaries
Through elastic and directional movement, we can connect our principles, presenting closeness and connection. This allows our brand to live in a world that feels limitless.

Inspired by Product
The motion system takes inspiration from the Messenger product in how it moves and eases. This allows us to create subconscious connective thread for anyone who interacts with the product or is served up any marketing from the brand.



APPLICATIONS:
Tracking & Line Spacing
A simple but effective way to show closeness and togetherness.

Synchronized Motion
Our system elements can change position and size in reaction to each other while remaining synchronized.

Shapes & Morphing
Allowing our shapes to change and morph through animation gives our brand system a sense of fluidity.

Motion Blur & Trail
Motion blurs and echoing trails are used on elements like the logo to add a sense of energy and dynamism.

Type on a Path
Typography can react and bend in response to the content and art direction.

Type Weight Shifts
Type can shift between Agrandir Medium and Agrandir Wide Heavy

bottom of page